- Sass: A preprocessor that allows you to write nested, modular, and reusable CSS. It also has features like variables, mixins, and functions that make writing CSS easier and more efficient.
Code Example:
$primary-color: #333;
$secondary-color: #666;
.button {
background-color: $primary-color;
color: #fff;
}
.box {
background-color: $secondary-color;
color: #fff;
}

- PostCSS: A tool that allows you to transform your CSS with JavaScript plugins. It can be used to do things like autoprefixing, minification, and cross-browser compatibility.
Code Example:
/* PostCSS configuration file */
module.exports = {
plugins: [
require('autoprefixer'),
require('cssnano')
]
};

- CSS Grid Generator: A web-based tool that allows you to generate custom CSS grid code for your layouts.
Code Example:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 200px 100px;
gap: 20px;
}
.item {
background-color: #eee;
padding: 20px;
}

Website: cssgrid-generator.netlify.app
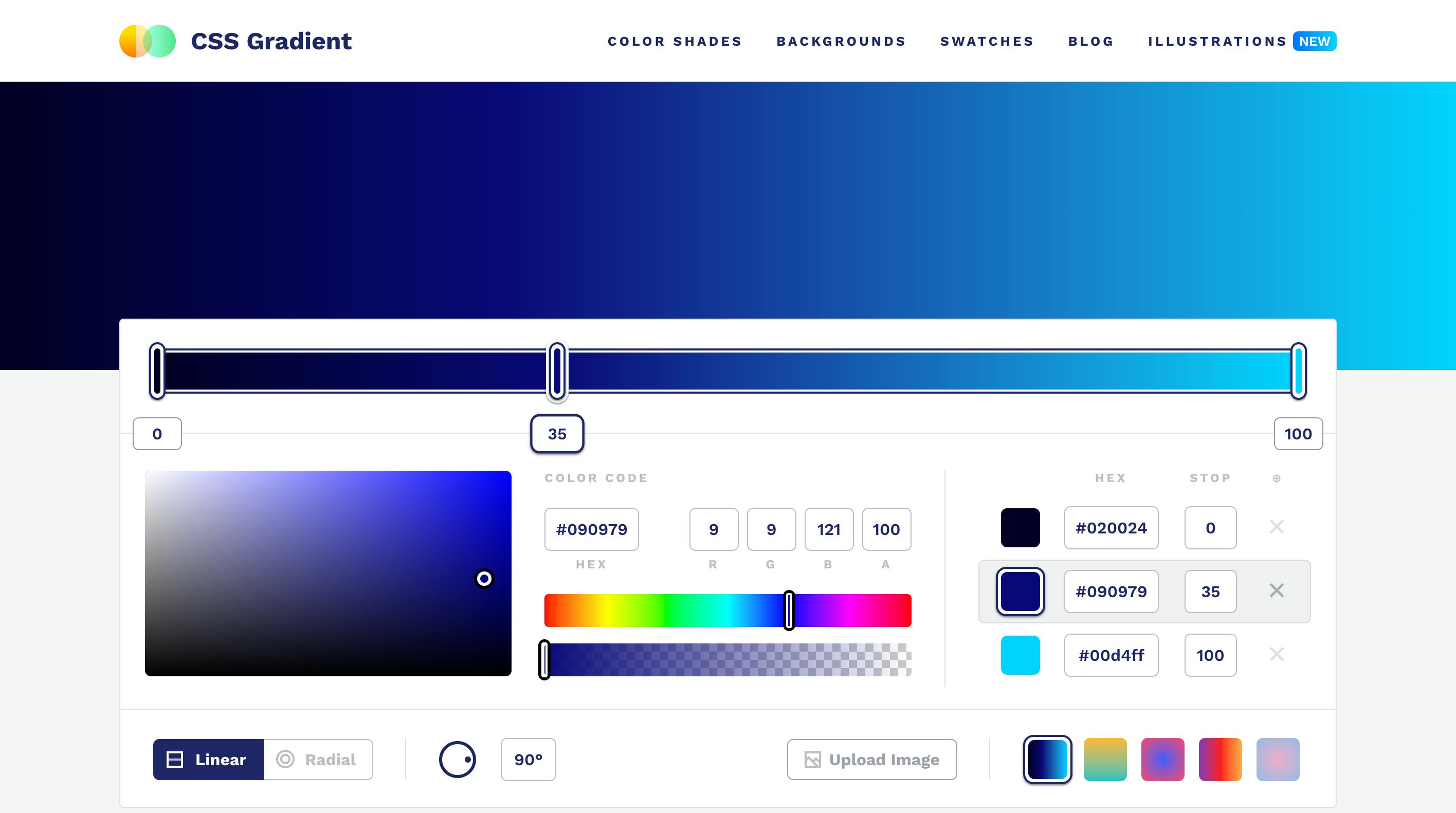
- CSS Gradient Generator: A web-based tool that allows you to generate custom CSS gradients with ease.
Code Example:
.background {
background: linear-gradient(to bottom right, #ff9966, #ff5e62);
}

- ColorZilla: A browser extension that includes an eyedropper tool for picking colors, a color picker, a CSS gradient generator, and more.

- CSS3 Generator: A web-based tool that allows you to generate CSS3 code for things like shadows, border radius, and text effects.
Code Example:
.box {
box-shadow: 2px 2px 5px #999;
border-radius: 10px;
text-shadow: 1px 1px #ccc;
}
- Bootstrap: A popular CSS framework that includes a grid system, pre-built UI components, and responsive design features.
Code Example:
<div class="container">
<div class="row">
<div class="col-md-6">
<p>This is a left column.</p>
</div>
<div class="col-md-6">
<p>This is a right column.</p>
</div>
</div>
</div>

- Animate.css: A library of pre-built CSS animations that you can easily add to your website or web application.
Code Example:
<div class="animated bounceIn">
<p>This element will bounce in when it appears on the screen.</p>
</div>

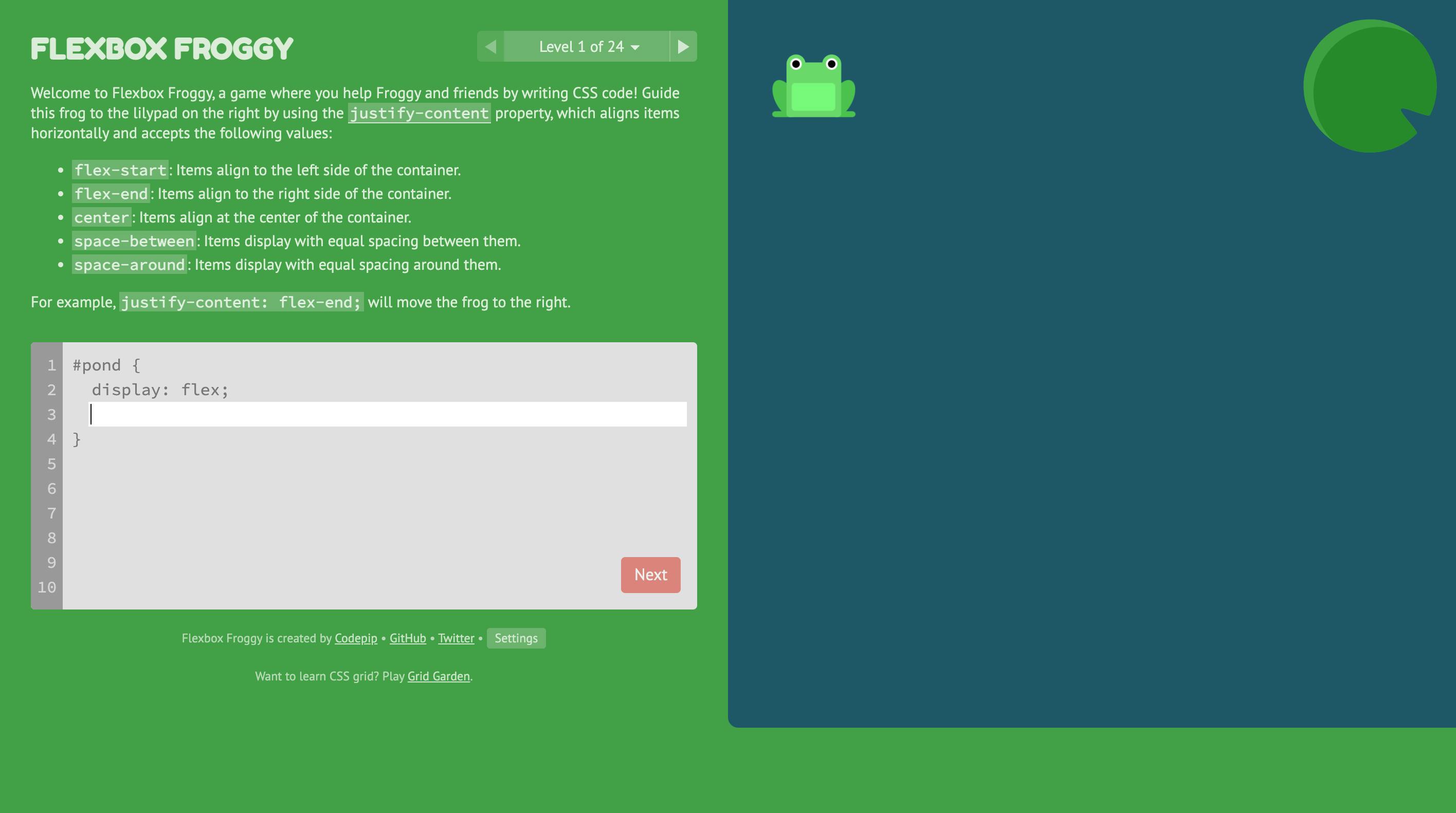
- Flexbox Froggy: A game that teaches you how to use CSS Flexbox by solving puzzles.

- CanIUse: A website that allows you to check the browser compatibility of various CSS properties and features.

📌Consider using these tools and websites to enhance your CSS coding and make it faster and more efficient...!!