For something in your CSS file to be considered a “hack” it must apply its styles only to the browser(s) being targeted while all other browsers ignore it.
Let’s consider an example. This is a CSS hack:
* html .sidebar {
margin-left: 5px;
}
The CSS in the above example (often referred to as the “star-html hack“) will target only Internet Explorer versions 6 and below. Most developers who support IE6 don’t really care about anything before IE6, so this usually works as an IE6-only hack.
The part that is the “hack”, is the asterisk followed by the “html”. This is a combination of the universal selector and the element type selector. At some point, someone discovered that these two selectors together preceding another selector work only in certain versions of IE while having no effect in other browsers. This means that the left margin on the **.sidebar** element defined in the above code example will apply only to IE6 or earlier. In this case, the CSS is actually valid, so you won’t get an error or warning about it (more on this later).
Here’s another example taken from the Browserhacks website, this time targeting IE11
_:-ms-fullscreen, :root .selector {
margin-left: 5px;
}
I’m not going to go into the specifics of why this is a hack (partly because I’m not entirely sure I understand it), but the above CSS will apply only to Internet Explorer version 11. Technically, Browserhacks says ‘IE11 and above’, so I’m assuming this means it will also work in Microsoft’s Edge browser, but I haven’t verified that.
The important point here is not which browsers are targeted, but that we’re all on the same page in understanding what is a CSS hack.
Are CSS Hacks Invalid CSS?
If you have hacks in your stylesheet, it’s possible that your CSS will produce warnings and/or errors if you run it through the W3C’s CSS validator. But that’s not a guarantee, nor is it a way to recognize if something is a hack.
It’s possible that your CSS can contain hacks and produce no warnings or errors. For example, if the only CSS hacks you use are targeting IE6 using the star-html hack, your stylesheets will validate just fine with no errors or warnings associated with hacks.
Also, some hacks (like the IE11 hack I discussed above) use vendor-specific code (e.g. :-ms-fullscreen). In such a case, the default settings in the validator could display your CSS with the “pass” green screen message:
W3C Validator green pass screen

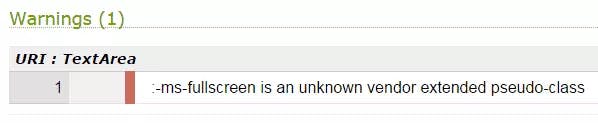
But if you scroll down on the validator screen, you’ll see warnings like this:

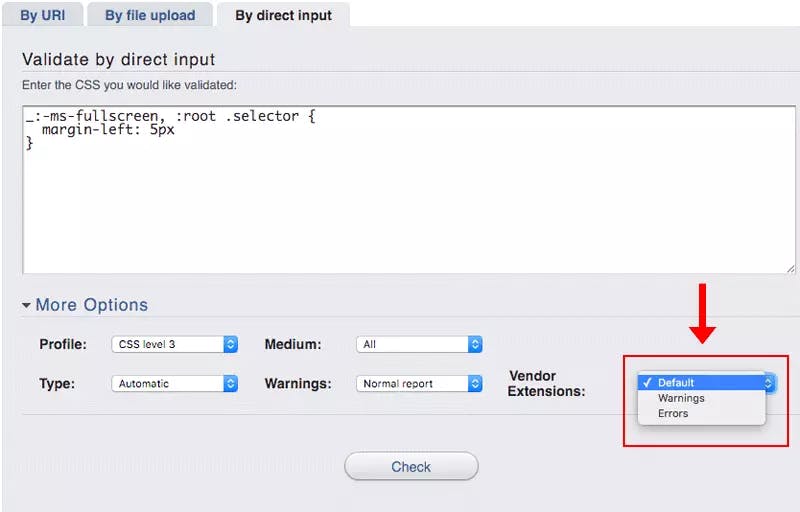
In this case, it’s warning me because :-ms-fullscreen is considered “an unknown vendor extended pseudo-class”. If you feel more comfortable viewing this kind of CSS as an error instead of just a warning, you can adjust the validator’s settings using the “More Options” section below the validator’s input area:

Changing the “Vendor Extensions” option to “Errors” will prevent a stylesheet from passing validation if it contains vendor prefixes or other browser-specific CSS (not necessarily hacks).
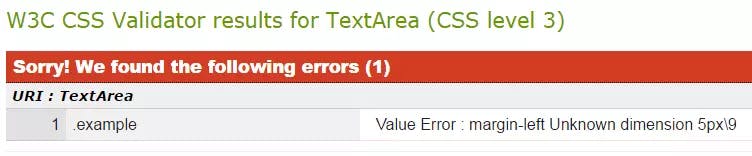
On the other hand, you might use something like this:
.example {
margin-left: 5px\9;
}
The above CSS targets IE8 and below. The “hack” is the combination of the backslash and the nine(\9). Most browsers will ignore the full line, because the \9portion makes the line invalid CSS. But, for whatever reason, Internet Explorer versions 8 and lower will still view it as valid and will apply the margin setting.
In this case, however, no matter what settings you choose for the validator, it will display an error message and the stylesheet will not pass validation: